企業の広報担当の方やWEB制作の仕事をされている方で「企業サイト(コーポレートサイト)を作りたいけどどんなデザインにしようか迷っている」って方は結構多いと思います。
そこで。。。。
今回はデザイナーのホンネくんが「オシャレだなー」「イケてるなー」と感じた企業サイトを独断と偏見で10個選んでピックアップ。ただ選んでリンクを貼るだけでは面白くないので各サイトごとの感想や特徴も一緒にまとめてみました。
企業サイトを作る際の判断材料としてご活用ください。
 ホンネくん
ホンネくん
目次
そもそも企業サイトって何??

企業サイトとは別名コーポレートサイトと呼ばれ、各企業が自社の事業内容や考え、取り組みなどを社内外へ向けて発信するためのWebサイトのことです。
サイト内の基本的なコンテンツは、会社概要、事業内容(サービス内容)、IR情報、お知らせ、採用情報などが挙げられます。
デザインの傾向としては、信頼感や安心感を意識したシンプルでわかりやすいデザインが好まれ、使用される色はコーポレートカラーを主体として2~3色程度に絞られることが多いです。
では、以上を踏まえて早速どんな企業サイトが世の中にあるのか見ていきましょう。
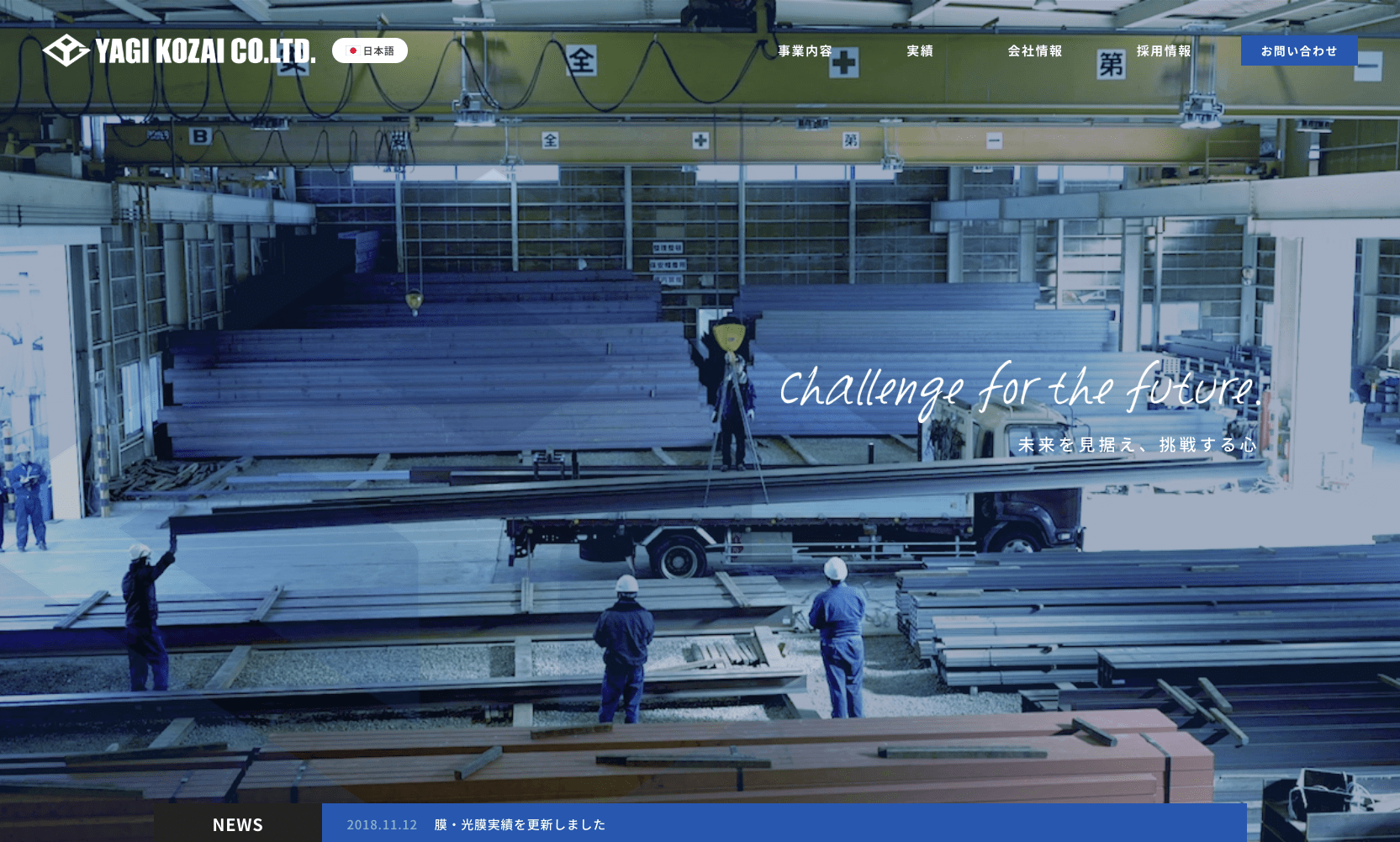
「鋼の信頼。八木鋼材株式会社」

- メインビジュアルに動画を使用。その際前面にロゴマークを透過表示。スマホでもスムーズに表示されている。
- インタラクションの表示スピードや抑揚はぜひ参考にしたいところ。
- トレンド感のあるアングリッドなレイアウト。
- スマホ表示時でも割とアングリッドな感じ
- デバイスフォントのアンチエイリアス適用(-webkit-font-smoothing: antialiased; ※Macのみ。最近はどのサイトも適用してるか。。)
- ブラウザ標準のスクロールバーを消している。(没入感が増す。画面のガタツキが減る。)
- ローディング画面にはhttps://connoratherton.com/loadersのものを流用(?)
- 写真がコントラストがパキパキ
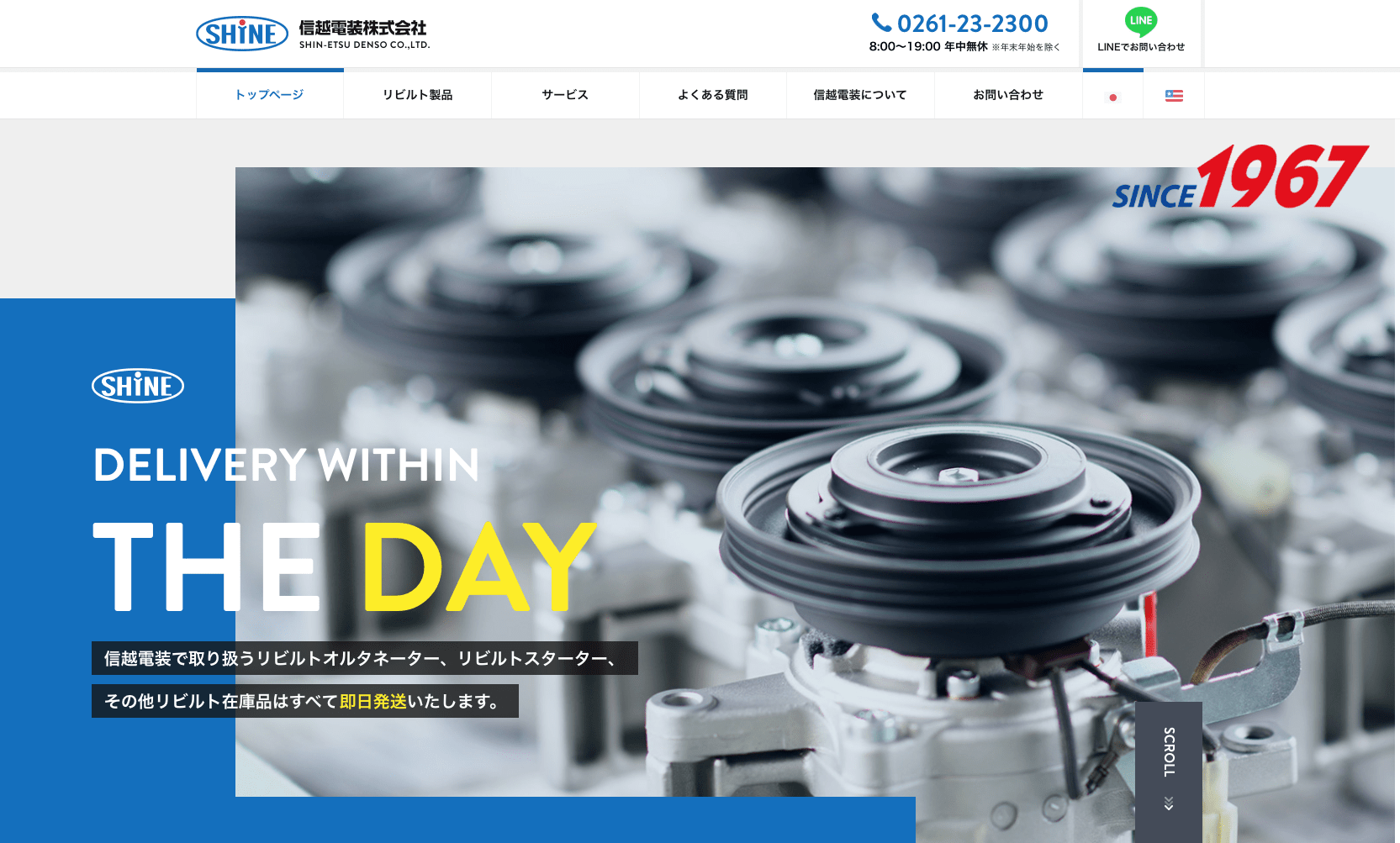
「信越電装株式会社」

- 英字フォントが少し丸みを帯びていてかわいい(’brandon’使用)
- 全体的に少しポップな印象(高明度の黄色と赤をアクセントカラーにしているからか。メインカラーの青も割と高明度)
- インタラクションのタイミングが綺麗(各要素の表示タイミングのずれ方が綺麗)
- 紙芝居のような推移は見ていて面白い
- ローディング時のロゴがボケてるのは少しきになる。
- ホバー時の表現がおしゃれ(背景がスライドすると同時に矢印がフェードアウト等)
- メインビジュアルの文字が表示される際のインタラクションはよく見かけるから参考にしたい(白帯が表示されてから文字が出てくる表現)
- 言語切り替えの表現として国旗を使用するのは少し危ないかも。(おそらく日の丸は日本、星条旗はアメリカでそれぞれ日本語と英語を表現しているが英語を使用する国はアメリカ以外にもあるし、そもそもアメリカの国旗と公用語が英語であることを知っていないと伝わらない。直下にENとかJPとか付属させると少しは伝わるかも。。)
- 全体的なアニメーションのスピードやタイミングはとても参考にしたい。
M’sHR社会保険労務士法人

- ロゴのアニメーション(SVGでしょうか)が滑らかで綺麗。真似したいところ。
- 画面端を囲うかたちで枠線を設けてるのは斬新。それでいて圧迫感が無い。
- インタラクションのタイミングが綺麗。特にサービスの部分。
- メニュー展開時のハンバーガーメニューのアニメが印象的。
- トランジション(画面推移)時のスライド風のアニメーションのタイミングが綺麗。
- 使用しているアイコンが可愛い
- MVなどに使用している欧文フォントが少し丸みを帯びていて親近感を感じる(”sofia-pro”と呼ばれるフォントだそう)
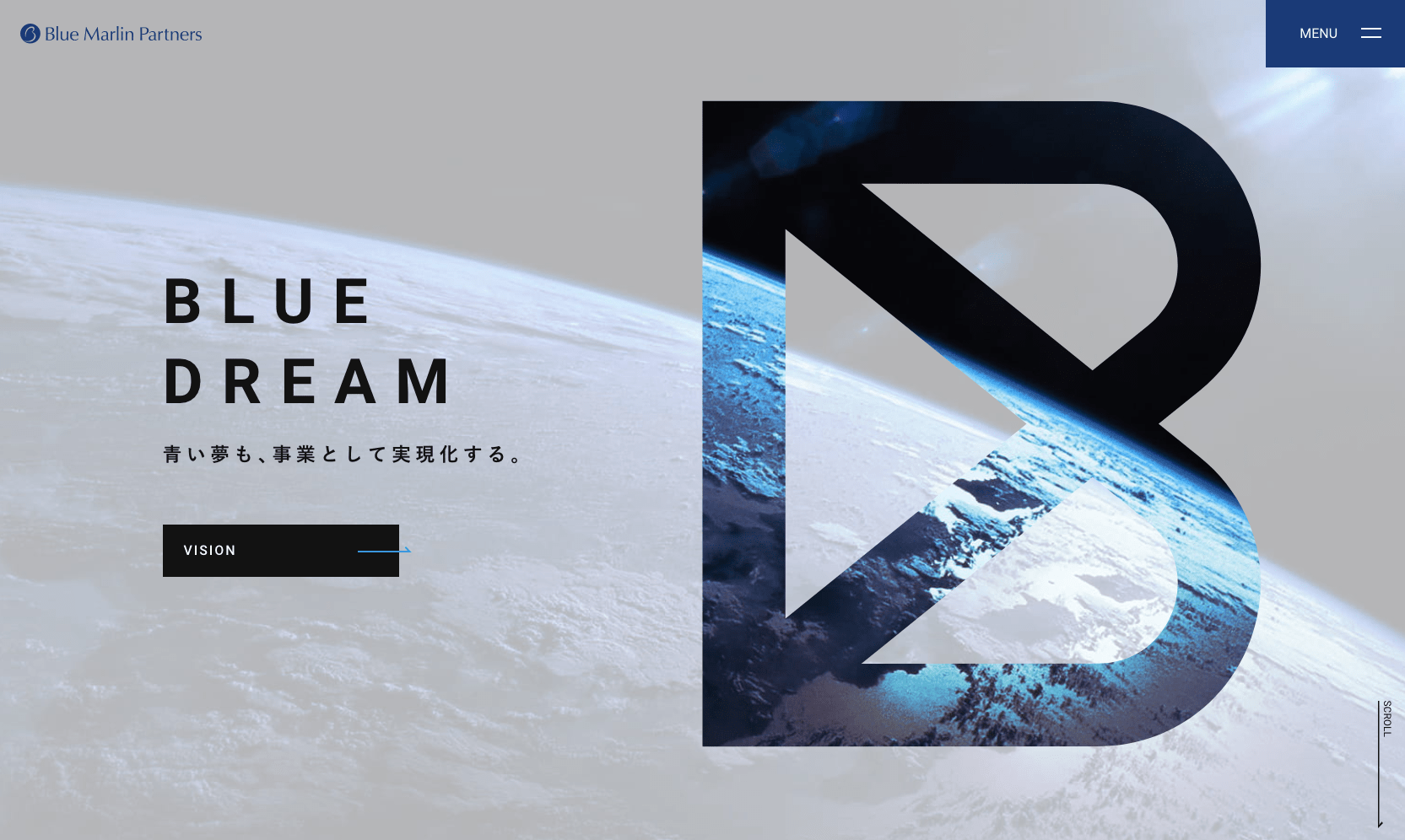
ブルー・マーリン・パートナーズ株式会社

- MVがオシャレ。ロゴの形で画像を切り取ってる。背景は徐々に拡大。
- 縦のグリッド線を用いたデザインはトレンド感ある
- サイトに対して垂直に配置した数字もトレンド感ある
- アクセントでウェイトの細いフォントを使用するのは2~3年前から見られるトレンド(”Roboto”と呼ばれるフォントを使用。このフォントも結構よく見かける)
- 随所に見られる色相を微妙にずらした2色グラデーションが綺麗。これもトレンド。
- ハンバーガーメニュー内のデザインは少し味気ない(?)。とてもシンプル。
- 写真はPixabayにありそうなコントラストが強めの写真が多い。
- 要素が紙芝居のように表示されるインタラクションはめっちゃよく見かける。みんな大好き。
株式会社セールスエンジ

- 写真とイラストの使用バランスが絶妙。かわいくなりすぎてない。
- 比較的親しみのあるイメージの游ゴシックを使用。サイトイメージと合致している。
- 企業サイトながら地域に根ざした人間味のある会社であることをデザインでうまくあわらしてる。
- すこし明度の高い配色がポップな印象を与えている。このレベルの高彩度の色はなかなか使いこなせないので参考になる。。
- 高彩度な配色によって「水」を連想させる清潔感や透明感を表現している
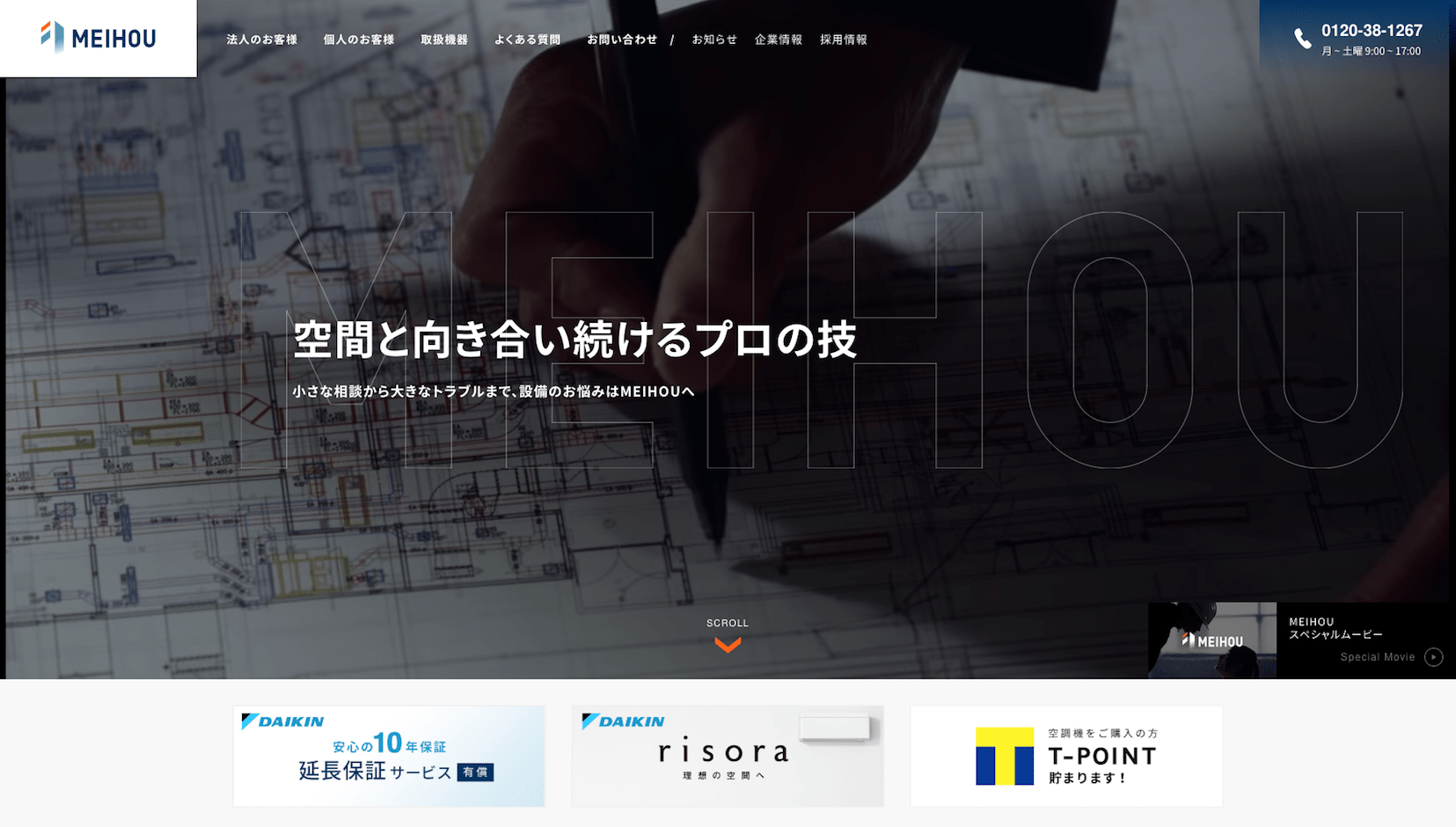
株式会社明邦空調

- トランジション(画面推移)の波線をスライドさせる表現はトレンド感ある
- 画面端のあしらいであるオレンジ色と紺色の斜め線が表示される際の抑揚は真似したいところ(初期に「タメ」がある)
- その斜め線はCSSで再現(transform: matrix(1, 0, 0, 1, 0, 0);)
- フォントのNoto Sansが綺麗。
- アクセント(小さな三角形)の使い方が上手。使う面積のバランスが綺麗。(ちょこんと使ってる感じ)
- フッターのホバー効果に一工夫あり。一番左の塊(ホーム、取扱機器等の列)にマウスを乗せると一旦すべての文字が薄くなって、ホバーした文字だけ白抜きになる。右の列も同じくホバー時に白抜きになるタイプの挙動なので整合性を合わせる為だと思われる。
- 全体的にホバー時の効果が上品。グラデーションを微妙に載せたり、オブジェクトを少しずらす程度の軽微さで表現している。
- 画像に載せているグラデーションが綺麗。
 ホンネくん
ホンネくん
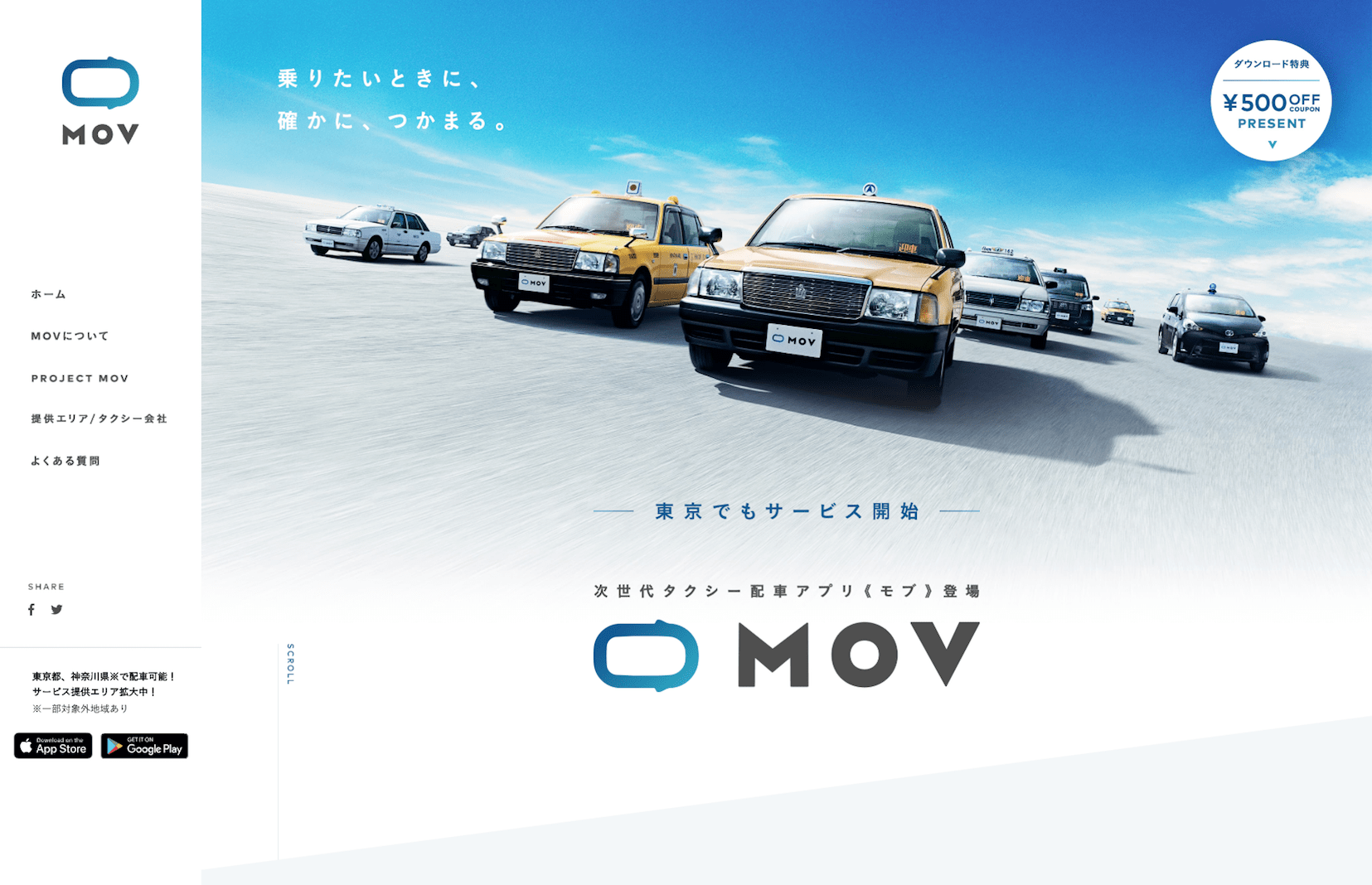
MOV

- 写真がとっても綺麗。パッキパキ。この高解像度感はぜひ参考にしたいところ。。Photoshopのシャープフィルターだけでは出せなさそう。。
- ロゴの二色グラデーションに合わせてグラデーションを多用。色相をすこしずらしているからか綺麗。(薄い方 #23a7c3。濃い方 #0f5b92)
- 少し文字サイズが小さな部分も。。。
- イラストが可愛い。肌色として使っている黄色や黄土色がいいアクセントになっている
- 随所に影表現(Box-shadow)を使用することでのっぺり感を回避
- 左メニューのhover時の下線の色が文字色より濃いのは何か理由があるのだろうか。。。
- PC、SP共に動画再生の枠が少しずれていてそのままそこで再生する感じなのが斬新。モーダル表示とかにしないんだと思った。
- 動画がイケてる。線を使うことでスピード感、疾走感を出している。
 ホンネくん
ホンネくん
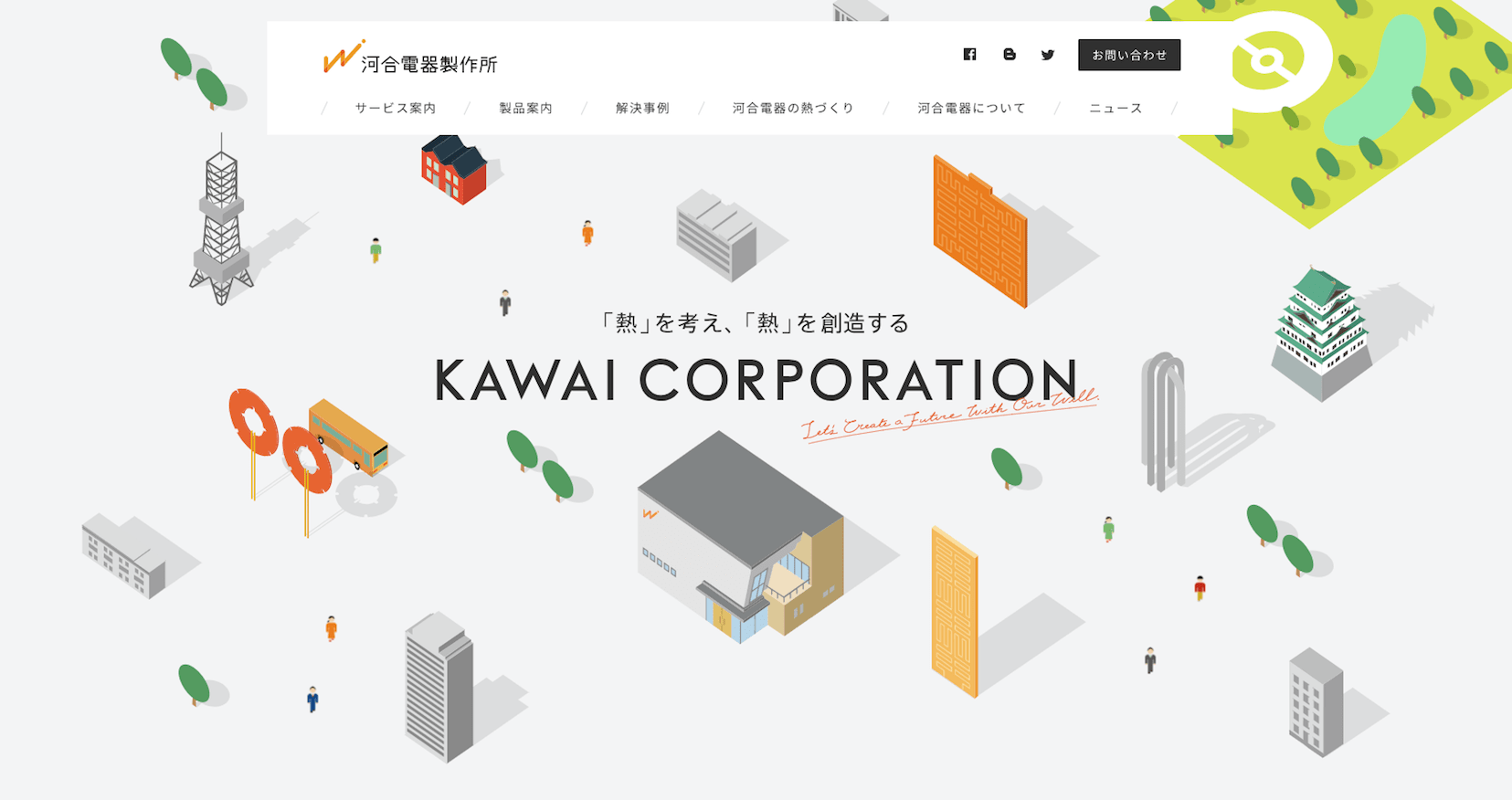
株式会社河合電器製作所

- イラストが可愛い。トーンが揃っているからか統一感がある。ちょこっとした感じがいい。
- サンセリフ体の欧文に筆記体の英文を重ねるあしらいはよく見かける。海外でもトレンドとのこと。
- ホバー時の背景画像が拡大するインタラクションがちょうどいい拡大率。大げさになりすぎていない
- 久しぶりに見かけたパララックス。。。
- フォントのNoto Sansが綺麗。シンプルでいて清潔感のあるサイトに仕上げている
- 白とグレーを中心とした配色で清潔感を表現している
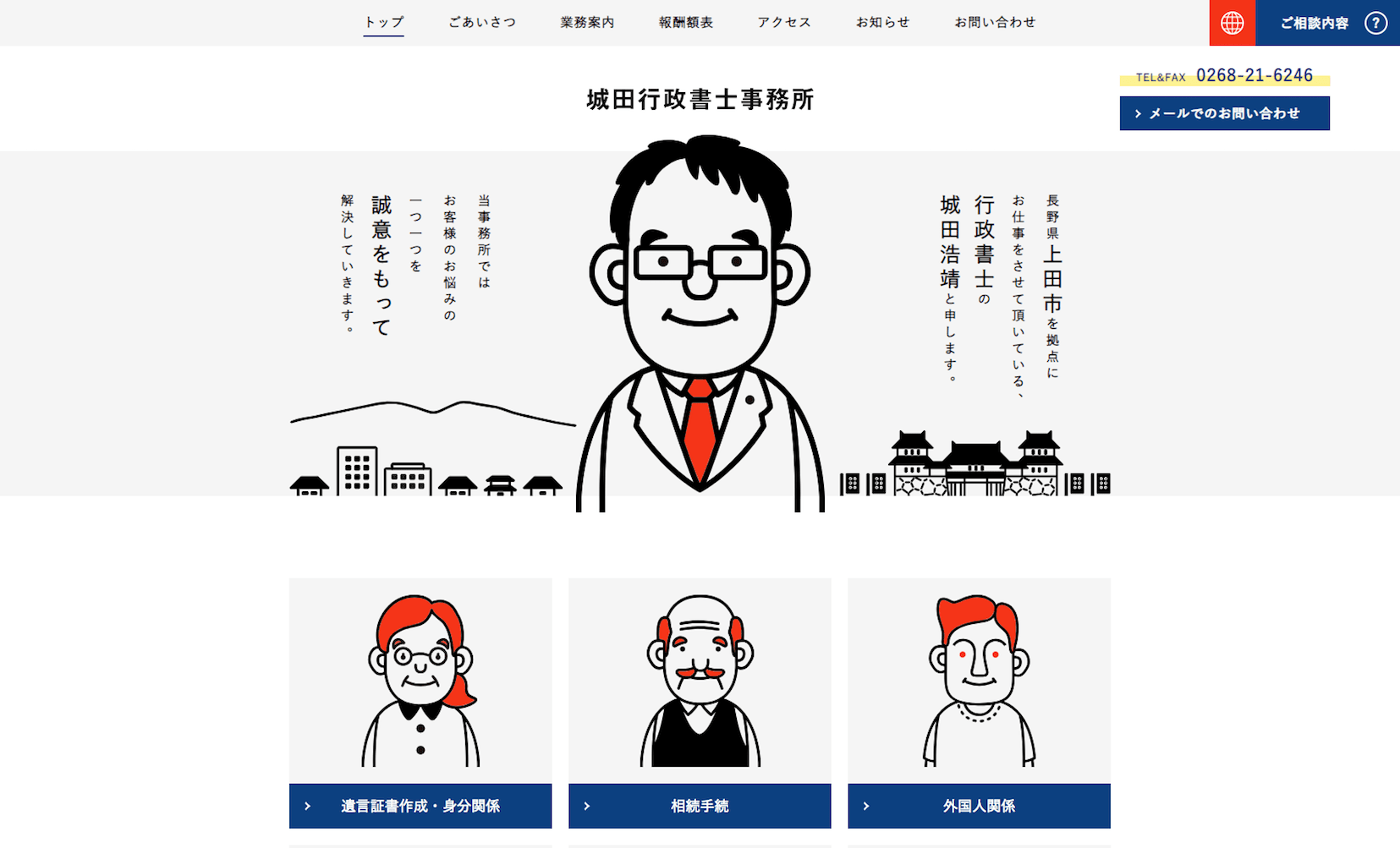
城田行政書士事務所

https://www.shirota-office.com/
- イラストが可愛い。アクセントに入っているオレンジがいい感じ
- hover時に吹き出しが出るインタラクションが面白い。(SP版は出たまんま)
- イラストを多用した親しみのあるサイトイメージにフォントの游ゴシックがマッチしている
- ヘッダの「城田行政書士事務所」をクリックしてもトップに戻らないのは少し不便かも。。
- PC版の時のグローバルメニュー、active時の下線はもう少し工夫できそう。。。(下の色の境界のあたりまで太くする等)
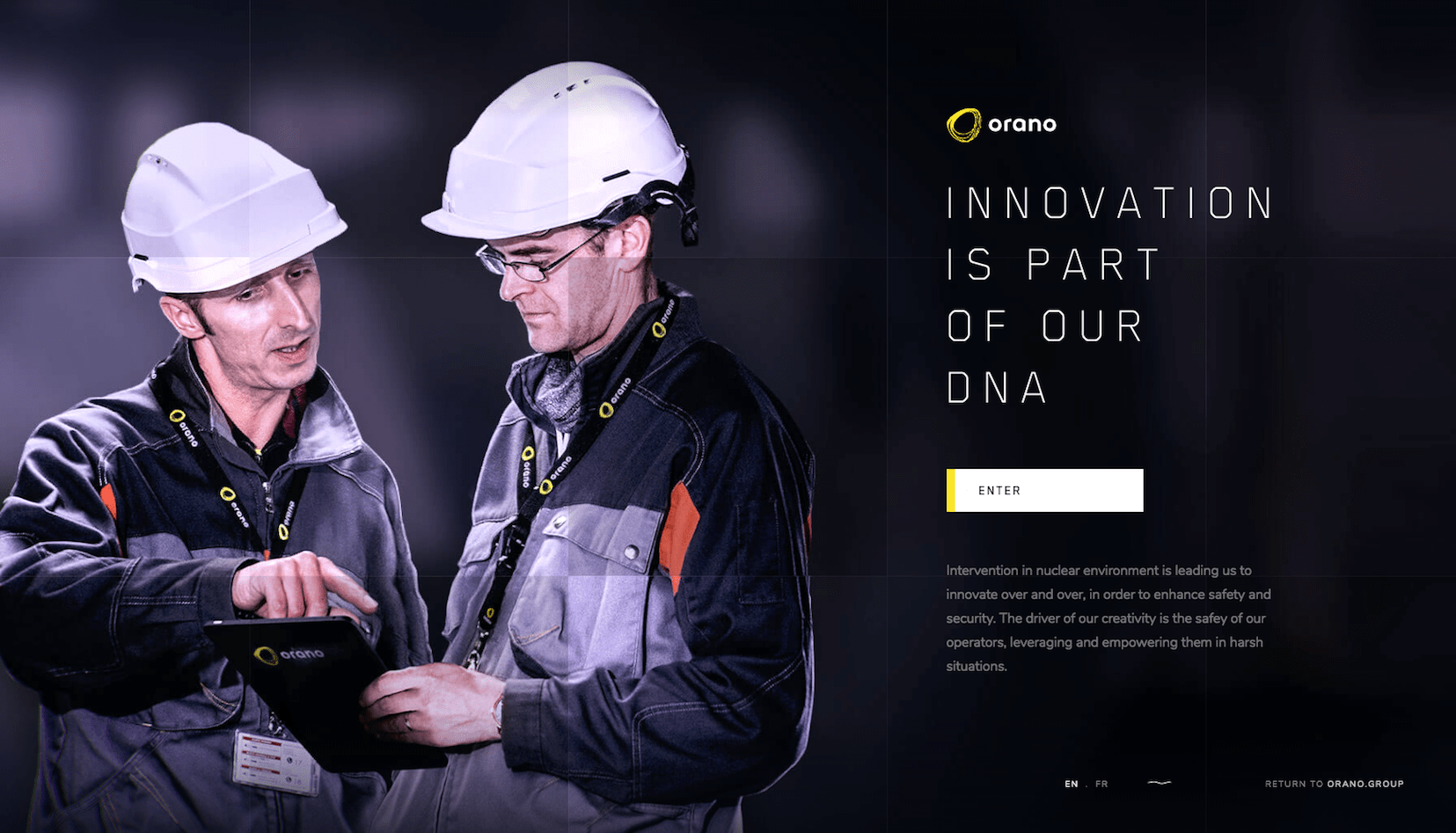
ORANO

https://www.orano.group/experience/innovation/en
- ローディング直後のスタート画面(?)の写真がブロック状に表示されるインタラクションは真似したいところ。。
- 少しローディングが長め(結構重たいサイトっぽい)
- ENTERを押したらびっくり。このグラフィックどうやって作ってんの。。。(Web GLでしょうか。。。?)
- スマホでもスムーズに表示されるのに驚き。謎技術。
- 見出し表示時のホログラムのようなインタラクションはSF感があって素敵。黄色とオレンジ色を一瞬ずらして重ねたりして表現している。
- Click & Hold のUIは海外サイトでよく見かける。普段ドラッグアンドドロップ以外でマウスのボタンを押しっぱなしにすることがないので最初は少し戸惑う。
- ハンバーガーメニューを表示した時のポリゴンが画面端へ流れるようなインタラクションは綺麗で斬新。これもSF感がすごい。
- フォントがSF感を助長している。(”Blender Pro”と呼ばれるフォントを使用)
- 全体的に映画「エイリアン」や「インターステラー」を彷彿とさせる雰囲気を纏っている。(フォントの影響が大きい)
- ORANOのロゴ自体は結構アナログなテイストで逆にそれがいい。(昨今のトレンドとしてアナログなロゴを採用する傾向をたまに見かける)
まとめ
以上。ホンネくんが厳選したおしゃれ企業サイトでした。
デザイナーになりたての頃は「企業サイトなんて青や直線を多用して堅実で固いイメージを打ち出しとけばいいや」と思いがちでした。
でも。。
幾多の企業サイトを見ていく中で、青や直線にこだわるのではなくそれぞれの企業カラーに応じたデザインを心がけることが大事なんだなと感じました。
一つのイメージに固執することなく柔軟な発想で企業サイトをデザインしていきたいところですね。