WEBサイトを見ているとリンクに対して下線が付いているサイトと付いていないサイトがありますが、一体どちらが正しいんでしょうかね?主観も交えて少し考えてみました。
そもそもなんでリンクに下線を引くのか?

結論から言うと下線をひくのが一番手軽だったから下線は引かれました 笑
インターネットができてまだ間もない頃、WEBデザインで使えた要素はとても少ないものでした。(いくつかの書体とごく限られた数の色しか使えませんでした。なぜなら当時のカラーモニターは16色表示しかできず、しかも普及しているモニターのほとんどはまだモノクロだったからです。)
そんな制約の中でも、リンクを他とは異なる装飾で目立たせることは必要不可欠でした。そこで編み出された最も手軽な方法が「下線を引くこと」だったんですね。
その下線を引く表現がずーっと現代まで続いていることになります。
ネットや本で調べてみると文章に下線を引くという表現はWEBが登場する遥か昔から存在していたとのこと。
Wikipediaでは「文章下部の平行線で、キーとなるテキストを強調するために利用される」と定義されていますが、
教科書や本を読んでいる時に気になった部分に下線を引く、あの行為がまさに昔から使われている下線の使い方ですね。
リンクの下線はサイトによって使い分けるのがオススメ

個人的にはサイトによって下線を引く引かないを使い分けるのが一番いいのではないかと思います。
下線を引くことにはメリットもあればデメリットもあるからですね。
下線を引くメリット
昔からある表現方法だから誰でもわかる
記事の冒頭で話したように下線を引く表現はインターネットの草創期から存在しているので誰もが知っている可能性が高いです。
視覚的に目立つ
下線をひくことで通常の文章とは違った表現になるので遠目で見ても目立ちます。
アクセシビリティの観点で有利
色盲や色弱のユーザーは、色を変えただけではリンクを識別できませんが、下線であれば間違いなく識別できます。
下線を引くデメリット
文章が読みづらくなる(とくに漢字)
下線を引くことでリンクが目立つ一方。その影響で文章全体の可読性が下がることもあります。
ドイツの国立大学であるハンブルグ大学では2003年に様々な手法で視覚化されたリンクのテストを行いました。その結果、下線が引かれたリンクは可読性と内容の理解において最低点であると判明。
下線のついたテキストは読みづらく、下線が引かれた単語の理解力を減少させることがわかりました。
研究によれば、理解のしやすさを重視する場合には、リンクへの下線は避けるべきとされています。
ハウンブルクの研究ではアルファベットを対象にテストが行われましたが、より複雑で多様な形をもつ日本語や漢字ではより一層読みづらくなることが予想されます。「二」とか「三」とかに下線が引かれてたら読みづらいですもんね 笑
Googleが下線を廃止している
Googleは2014年に下線でリンクを表現することを廃止しました。Googleは色によってリンクを表現するために、検索結果ページから下線を削除したんですね。主任デザイナーのJon Wiley氏によれば、「読みやすさを改善し、よりクリーンな見た目を生み出すため」に行った施策とのこと。 莫大な数のユーザーが使用するgoogleにおいて下線が廃止されたのはWEBデザインの中でも一つの転換点なのではと思います。
今っぽくない(笑)
あくまで主観ですが、単純に今っぽくないというか、下線がたくさんひかれているサイトは一昔前のサイトっぽくて少し古い印象を受けます 笑
上でも述べましたが天下のgoogleさんも廃止してますしね。。。
以上のメリット・デメリットを踏まえて、
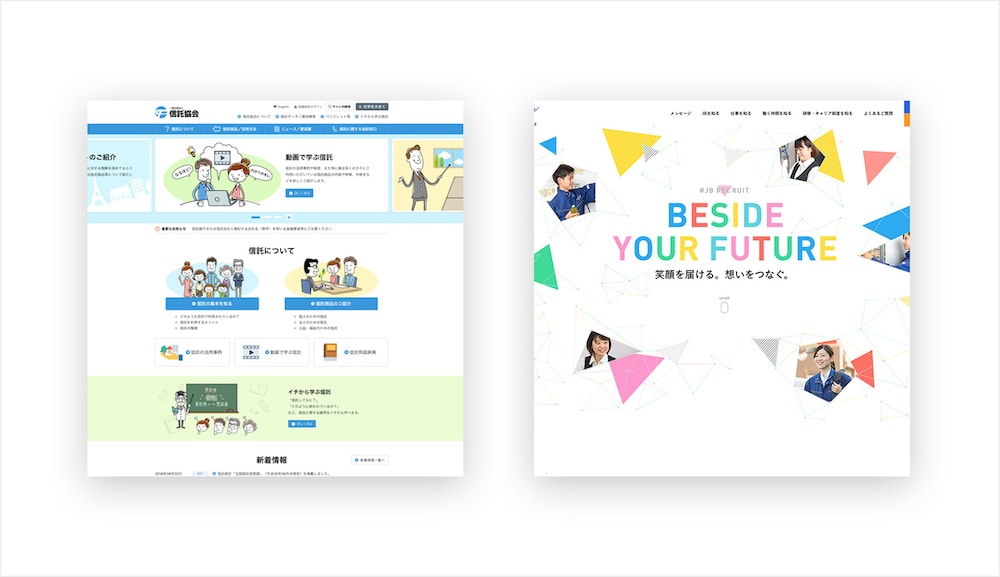
LPやブランディングサイトなどの「わかりやすさ」や「イメージ」を重要視するサイトでは、下線ではなくそれ以外の方法でリンクを表現する。
コーポレートサイトや公共機関サイトなどの高齢者やネットに不慣れなユーザーの割合が多いサイトでは、下線を引く。
こういった使い分けが有効なのではないでしょうか。
「下線はひくべき!」「下線は絶対ダメ!」などと決めつけるのではなく、想定されるユーザーやサイトの目的によって下線の有無を決めるべきだと思います。柔軟にいきましょう。柔軟に。。。
下線以外の表現方法は?

下線以外の表現方法としてはハンブルク大学の研究で「最も可読性と内容理解に優れた方法」とされる文字の色を変えることをオススメします。
ただし、リンクの色を変える際にはデザイナーは色盲のユーザーの事も考えて色のコントラストを考慮すべきです。
具体的にいうと、リンクは黒いテキストに対して3:1のコントラストと、白い背景に対して4.5:1のコントラストを持つべきとされています。
リンクに下線を引く際の注意点

リンクに下線を引くことを選んだ場合はただやみくもに引くのではなく、いくつかのポイントを抑えるとより効果を引き出すことができます。
リンク以外のテキストには下線を引かない
リンク以外のテキストには下線を引かないようにしましょう。たとえリンクに下線を付けないデザインだとしても。
下線 = クリックできるリンクといった認識を持つユーザーが多いので、その期待に合わないとユーザーは混乱や不満を持ってしまいます。単語や語句を強調する際には太字などを使用する方がおすすめです。
長い下線を引かない
下線を引く文章は短くしましょう。せいぜい単語3つから5つ分に抑えるといいと思います。あまりに長い文章だと下線が邪魔で邪魔で仕方がないです。。。
下線を付けたテキストの意味をはっきりさせる
下線が引いてあるリンクは、ユーザーがリンクをクリックしたら何が起きるのかを予期できるようにするべきです。具体的にいうとたまに見かける「ここをクリック」をリンクに使うのは避けようってことです。クリックしたら何が待ち受けているのか、ユーザーはこれがわからないと怖くてクリックしたくないです 笑
リンクに一貫性を持たせる
なにごとにも一貫性は大事ですが、それはリンクも同じ。リンクによって下線が付いたり付かなかったりする状況は避けるべきです。ページやパーツごとにリンクの表現がコロコロ変わるのはユーザーを混乱させます。
スマホ用アプリでは下線リンクを使用しない
スマホ用のアプリでは、下線付きのリンクの使用は避けるべきです。リンクは下線を引いた文章ではなく指でおせそうな「ボタン」で表現しましょう。その際、ボタンの大きさにも注意を。
あまり小さなボタンだと親指で押しにくいですからね。
まとめ
リンクを表現する際に「とりあえず下線を引いておけば大丈夫だろう」としばしば考えがちですが、一旦その考えは置いておいて、サイトによって柔軟に使い分けることが大事なんだと思います。